
Kiwify como funciona: veja como ganhar dinheiro vendendo online!
Kiwify como funciona: veja como ganhar dinheiro vendendo online! Nos últimos anos, o mercado digital cresceu de forma impressionante no Brasil e no mundo. Cada
No vídeo acima, eu vou te mostrar como criar um botão WhatsApp para o seu site do WordPress usando o Elementor Pro. Criar um botão WhatsApp e utilizá-lo no seu site é uma excelente estratégia para capturar os visitantes mais quentes e interessados direto para o seu número no celular.
Dessa forma, aliado a uma estratégia de conteúdo e follow up, você vai conseguir manter um maior contato com os seus leads.
Veja o vídeo acima com mais detalhes e acompanhe a descrição para saber como colocar um botão WhatsApp no seu site de forma rápida e fácil.
Existem várias formas de criar um Botão WhatsApp para o seu site, mas essa é a mais fácil usando o WordPress e Elementor. Seguindo todo o passo a passo do vídeo, o seu botão WhatsApp vai estar pronto em menos de 5 minutos.

Kiwify como funciona: veja como ganhar dinheiro vendendo online! Nos últimos anos, o mercado digital cresceu de forma impressionante no Brasil e no mundo. Cada

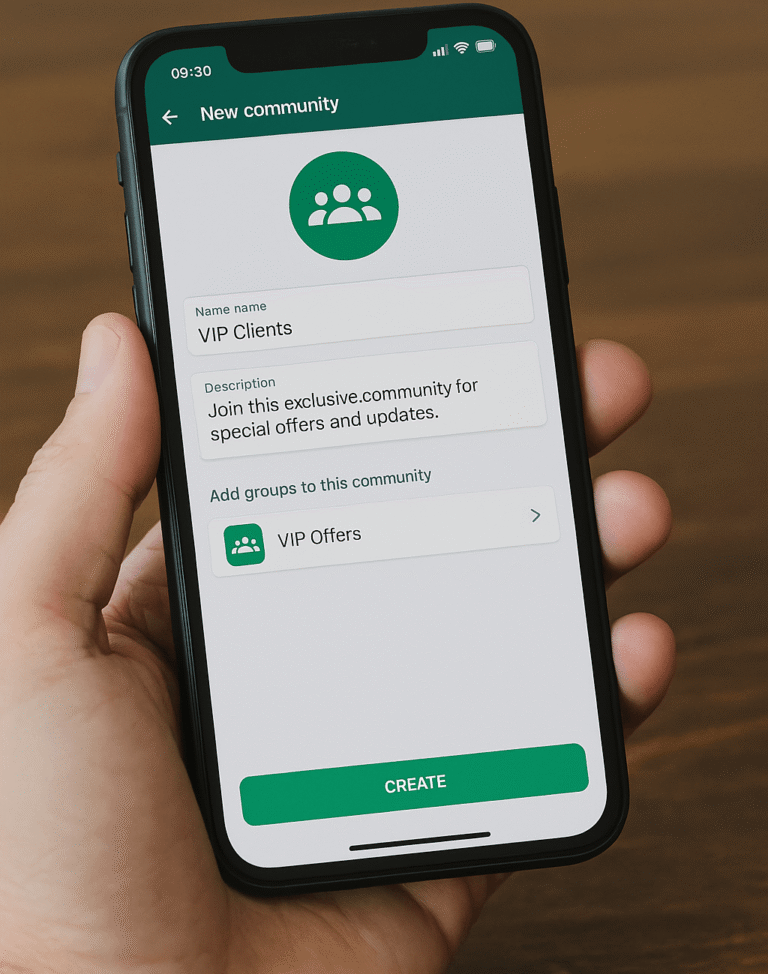
Comunidades Whatsapp: Como criar engajar clientes e faturar mais O WhatsApp deixou de ser apenas um canal de suporte e se tornou um espaço estratégico

Gatilhos mentais WhatsApp: Como criar mensagens que vendem e aumentam suas conversões Você já parou para pensar em quantas vendas você poderia fechar só com

Storytelling que vende: Aplique esses 8 passos na sua comunicação e veja as vendas explodirem Histórias movem o mundo. Desde os tempos antigos, é por